
Grow, Group Capstone
Javascript, Motion Design
We created Grow to combat isolation and to spur positive thoughts among participants by helping them reflect on what makes them happy.
Grow facilitates this by collecting submissions of from all over the world and sharing them through a digital experience.
Project
Javascript, GSAP, Motion Design
Date
Spring 2020
Grow is...
the result of an interdisciplinary team’s semester’s work metamorphosized by large-scale world events.
Project Prompt:
Create interactive exhibit with the prompt “do good” for the year’s annual Imagine RIT innovation festival.

Our Mission:
Hope and Connectivity
We created Grow to combat isolation and strengthen
positive thought processes by encouraging users to
reflect on themselves.
46% of Americans report feeling alone
Loneliness is growing in our seemingly ultra-connected
world. This is a subjective experience rooted in our biological
need to seek collaboration and connection. Researchers say
that this feeling has been linked to several health issues and
even early death.
Negative attitudes can decrease lifespan
Poorly managed negative emotions can lead to a slew
of health conditions, like feelings of helplessness, and
chronic stress. Consciously practicing positive thought
can strengthen energy, motivation, and healthy
thought processes.

The Solution:
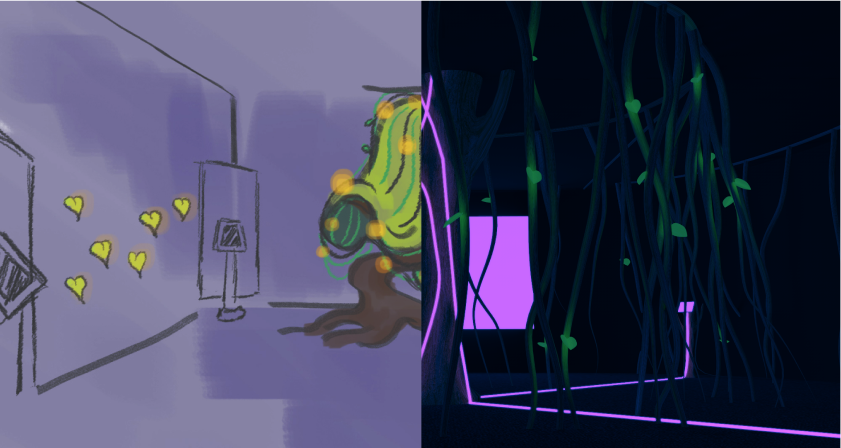
Our solution was to create a life-size interactive tree installation. Visitors would submit positive thoughts to not only grow the beauty of the vibrant garden, but to grow themselves.
Positive thoughts would be submitted through digital tablets throughout the room and then could be viewed by scanning the qr codes on the luminescent leaves with their own mobile devices.
Now,
due to the Covid-19 outbreak, the exhibition of our project was cancelled.
This is where we encountered our project’s core hurdle. Covid-19 was a source of adversity that none of us encountered the exact likes of before.
Instead of letting our work go to waste, we decided to capitalize on what was already built, and pivot to an online web experience to safely bring people positivity when they need it most.
You can view our full process deck including both project paths here.
After and During Adaptation:

My main task after we started our transformation from festival installation to web experience was to animate and code the base of the “explore” page. Here, leaves representing the various different submitted thoughts would blow across the screen. Upon clicking on a leaf it would display a text box showing the associated thought.
Here’s a codepen demonstrating my initial iteration:
See the Pen Grow Explore Page by Ethan Sinica (@ethan-sinica) on CodePen.
Working with the developers to get this implemented was the next task. We did get it working in the end but further refining the functionality is a future goal that we have as a team. This section was initially marked as a stretch goal as it was so we are quite pleased to have it!
We all figured the capstone project would lead us to learn and experience much about group dynamics and group workflow but we ended up getting much more than we bargained for due to world events. This certainly was and will be a project for us to remember!